VuePress-Netlifyでpushが反映されない
KEN 2020-05-06 VuePressNetlify
# 概要
サクサクとNetlifyでVuePressを更新していた矢先、ページの一部分だけが更新されていないことに気づく。
どこが原因か結局よくわかっていないけどメモ。
# 一部分だけが前のまま
このVuePressテーマの開発が中国なので、そのためテーマ内部に中国語がいろいろと散らばっています。
コード内コメント等は別に困らないのですが、config.js外や、テーマそのもののコード内の手が届かないところを変えるのは一苦労です。
で、ようやく変更した部分があったのですが、そこが反映されていないことに気づく。
本来はこうしたいものが

こうなってしまっている

# 原因を探す
状況としては
yarn dev時のローカルでは正しく表示されているyarn buildしたあと、リポジトリにpushしたら上記の箇所意外はちゃんと更新されている
buildがうまくいっていないのか、キャッシュが残っているのか、あれこれ考えたのですが、ふと、Netlifyで無料のスペース(別URLサイト)に同じソースコードをアップしてみると
正常に表示されている。
とりあえず、本番環境のドメインでのみ事故が起こっていることがわかりました。
# 設定を直す
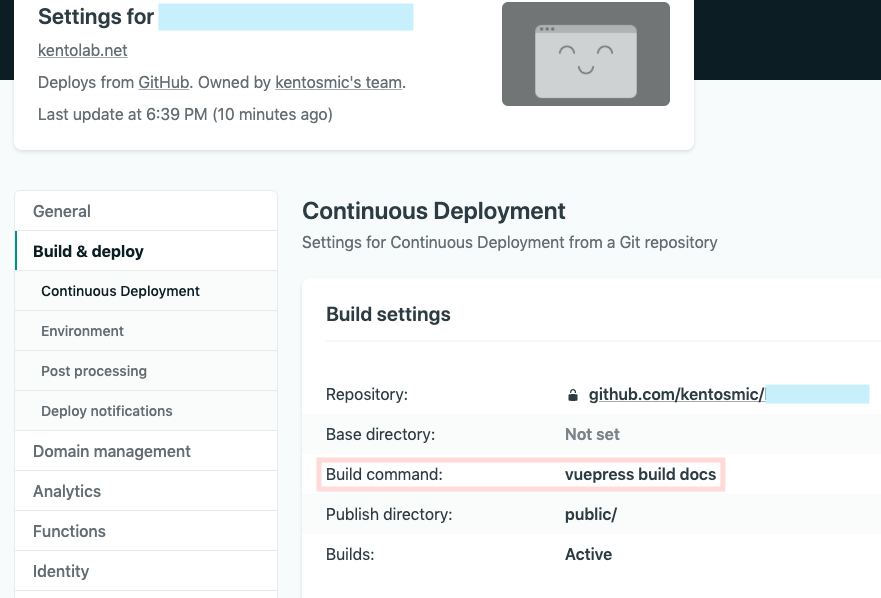
ということはNetlifyで参照されるファイル自体が間違っているのかもしれない、と思い確認。

あれっ。
vuepress build docs?
buildはローカル環境で行っていて、はpublicディレクトリさえあればよいはず。
とりあえずbuildコマンドを空欄に修正してみる。
そのままだと反映されなさそうだったので、トリガーとして適当に記事を修正して再度push。
無事、正常に更新が反映されるようになった。
VuePress移行前に色々なページを参考にさせていただいていたのだけれども、buildコマンドを入れている、いない両方の記事があり、迷うところです。
やはり日本語で情報が検索できないというのは、気持ち的に一つハードルが高いです。
